Canvas WYSIWYG Examples
Introduction
In Canvas you can configure an LTI tool to add content to a rich content editor. See Canvas documentation for more details more information.
The examples are very basic, really just enough to get the point of the extension across. If you are interested in seeing more advanced or practical implementations, check out the list of LTI apps on the home page.
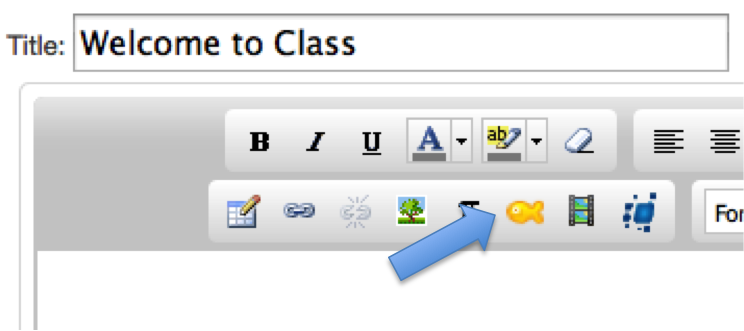
Rich Editor Button Demo
This shows adding an editor button to the rich editor in course/group content. Editor button extensions show up in Canvas as icons in the right editor, in this case as a fish icon. This simple demo app lets the user pick from a list of fish pictures. The picture they choose will be inserted into the rich editor.
Editor button apps can be configured at the course or account levels. If the app is configured at the account level, then the button will appear for any courses/groups within that account.
xml configuration more information
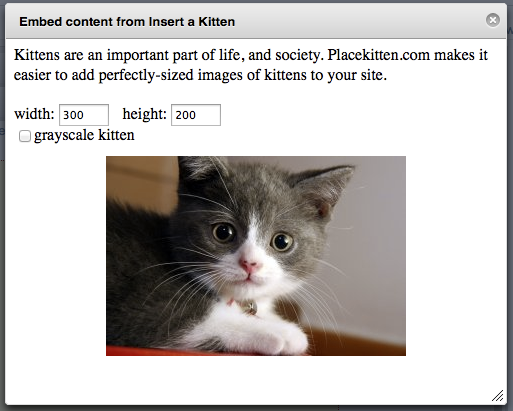
Another Rich Editor Button Demo
This shows adding an editor button to the rich editor in course/group content. Clicking the new kitten icon will pop up a dialog that uses placekitten.com to generate an image of a kitten set to the user's specified dimensions.
Again, if the app is configured at the account level, then the button will appear for any courses/groups within that account.
xml configuration more information
Combination Rich Editor Button and Module links Demo
This example shows configuring an app to serve multiple purposes at the same time. In this case, a single app can add both a fish icon to the rich editor, and the ability to add named fish pages to course modules.
xml configuration more information